View count:
8812
ADBanner
 廣告輪播模組
廣告輪播模組
- 預設模組
- 列表頁:無
- Widget模塊:有
- 開發者:Ruling.Digital
- 最後更新:-

不僅只是「廣告輪播」
設在每個不同主題頁面插入主視覺橫幅、或是在區塊中插入小Icon,每一個組圖片都可以設定不同的輪播效果,讓網站的視覺效果更加豐富!

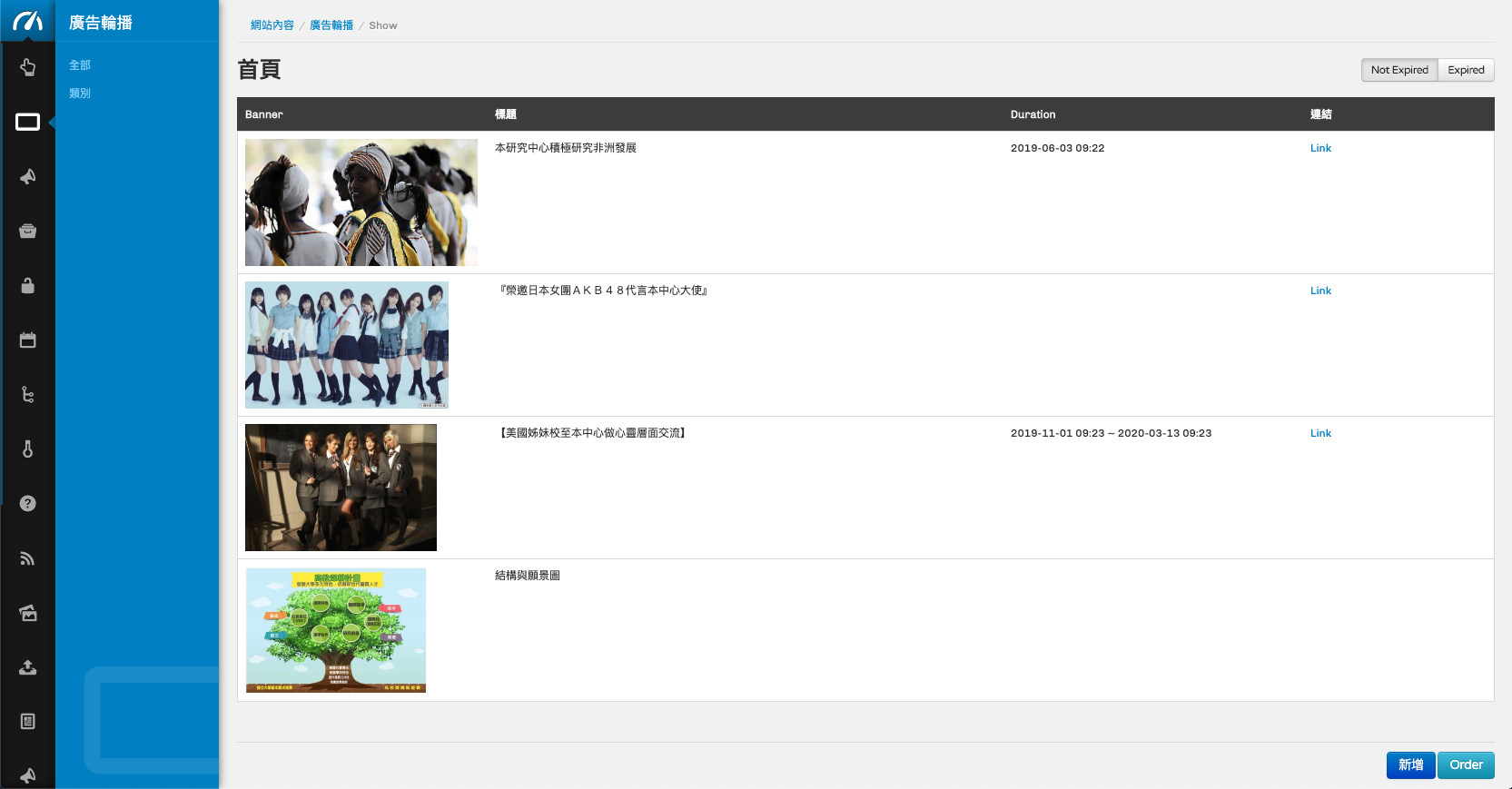
1. Banner列表
點選廣告輪播模組圖示進入所有Banner清單
- 檢視總覽所有Banner

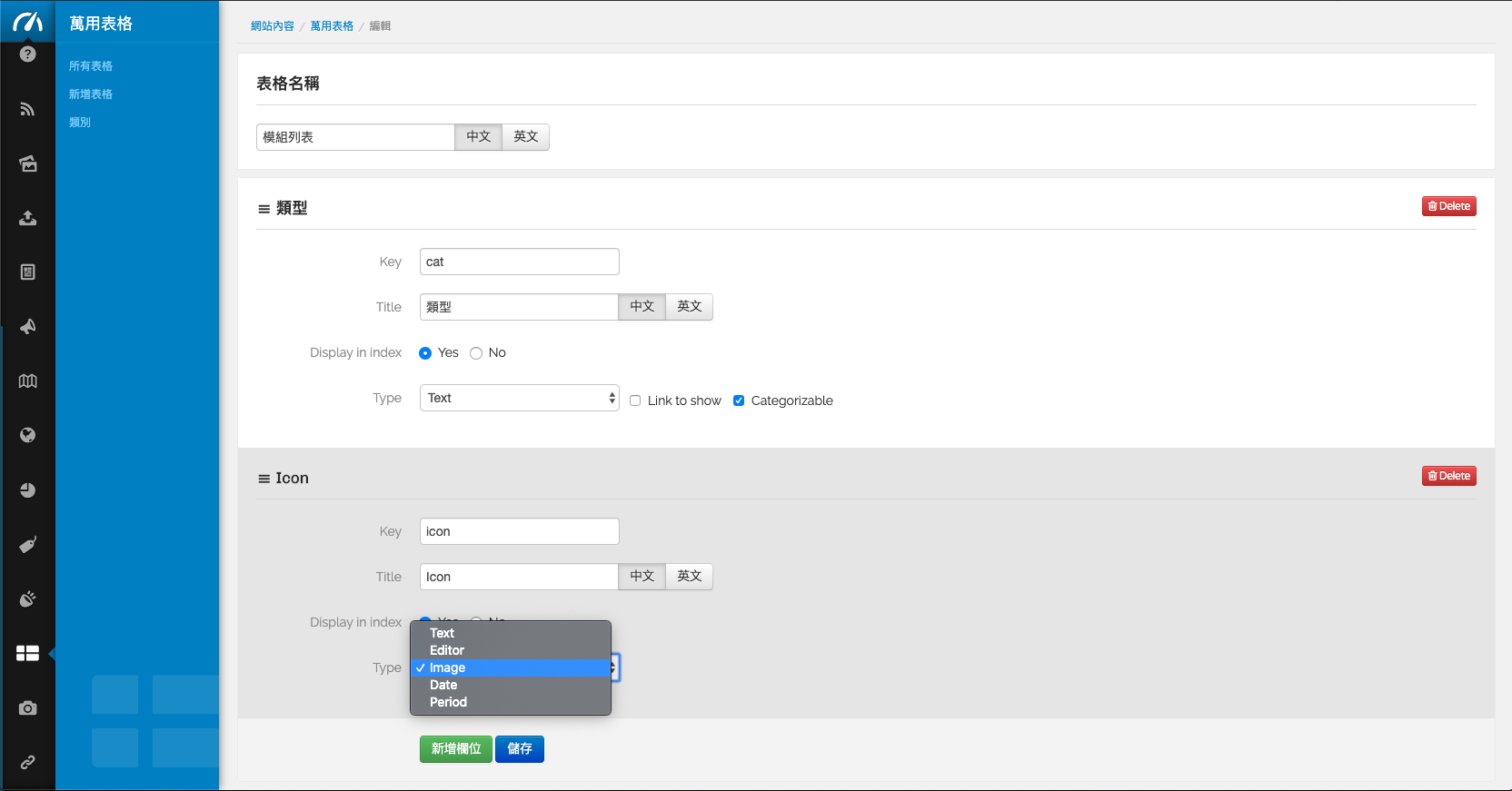
2. 設計表格
點選新增或編輯表格就可以進入自行設計
- 依照資料需求自行設計表格欄位。
- 依照排版需求規劃呈現在列表頁及內容頁的不同欄位。
- 拖曳重新調整欄位順序

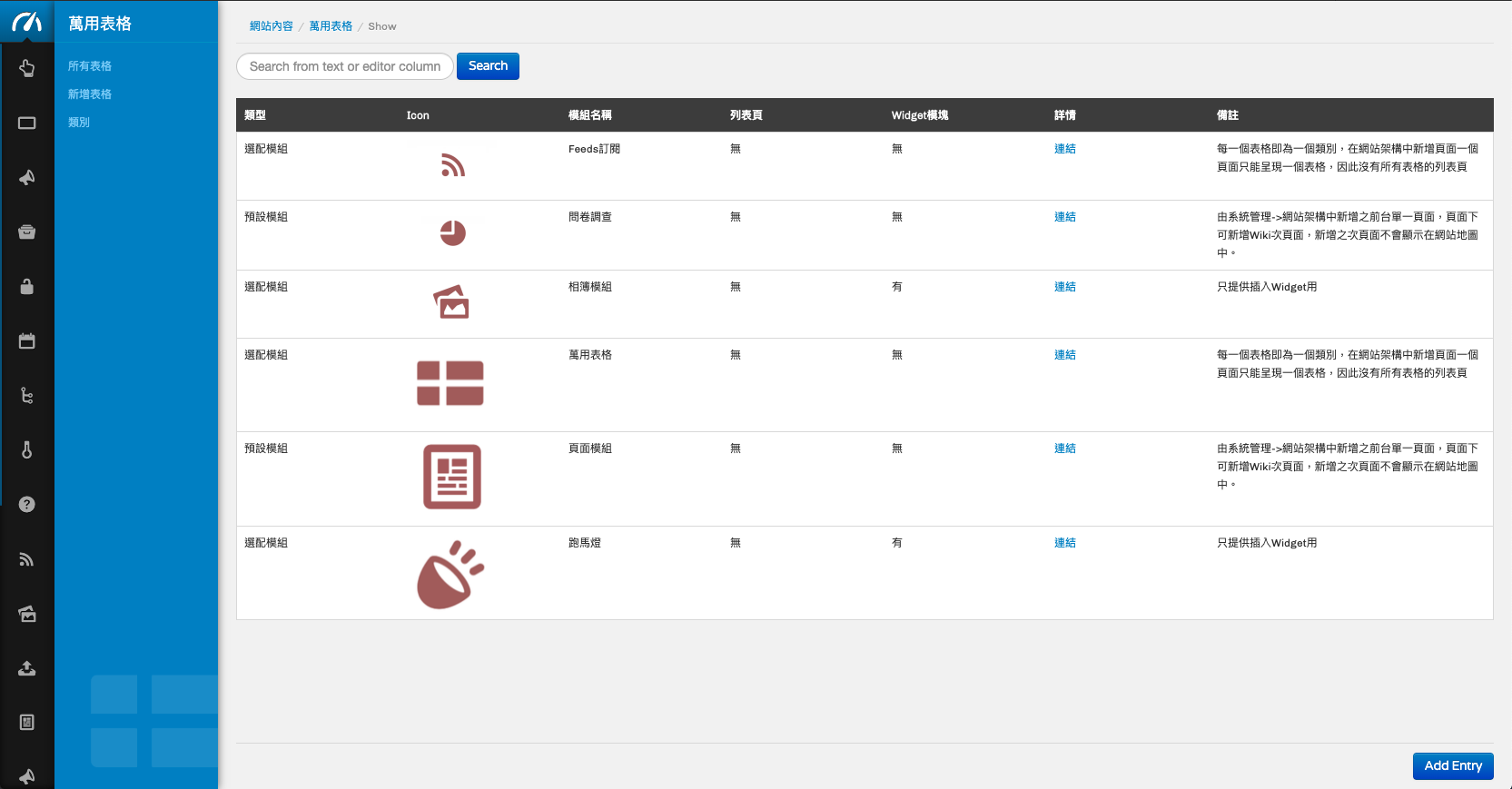
3. 檢視表格內容
點選表格標題進入檢視或新增表格內容
- 表格內容一目了然
- 單筆逐筆新增表格內容
如何新增廣告輪播?
- 首先由左上角選單點選「網站內容」 → 游標移置廣告輪播Icon,點選「全部」 → 點選右下角 「新增橫幅」 按鈕 → 填寫名稱、選擇類別、設定轉換間隔與速度、選擇效果 → 點選「送出」。
- 此時將會回到「全部」的廣告輪播列表,游標移至剛才輸入的橫幅名稱下方,點選「新增」→ 右下角再次點選「新增」,進入圖片上傳頁面。
- 點擊「選擇圖片」,揀選完畢後點擊「上傳該圖」 → 輸入標題、選擇開始及結束日期、連結網址、開啟方式及描述 → 點選「送出」回到輪播的圖片列表,可以看見剛剛新增的圖片預覽,點選「新增」可以上傳更多圖片。
- 圖片新增完成之後,前往要加入廣告輪播的頁面,游標移至右上角的帳號名稱點選「Edit mode on」→ 在欲新增輪播的版面位置點選「 + 」→ 點選「外掛模塊」 → 輸入中、英文名稱、模組選擇▼廣告輪播 → 選擇排版樣式、模塊方式 Select Widget Method 、更多頁面 Select Rred More Page → 點選「更新」。
- 回到網頁,游標移至右上角的帳號名稱點選「Edit mode off」,輪播新增完成。
編輯與刪除廣告輪播橫幅
- 「全部」的廣告輪播列表中,游標移至要編輯或刪除的橫幅→點選「編輯」或「刪除」。
編輯與刪除廣告輪播圖片
- 「全部」的廣告輪播列表中,游標移至含有目標圖片的橫幅→點選「新增」進入圖片列表,游標移至要編輯或刪除的圖片→點選「編輯」或「刪除」。
- 圖片列表中,右上角點選「Expired」篩選,可以查看已過期的圖片(超過期限後就不會顯示於網頁)。
123


